Hello World with jQuery
急に思い立ってJavaScriptライブラリjQueryを触ってみました。今までにprototype.jsは少し使ったことがありますが、最近はjQueryの人気が高いということで、とりあえずどんなものか感触を見ようということで。
【情報源】
上記の公式サイトに含まれるチュートリアルから、以下のHello Worldをブラウザで表示してみます。
<html> <head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { $("a").click(function() { alert("Hello world!"); }); }); </script> </head> <body> <a href="">Link</a> </body> </html>
ここでのJavaScriptコードは以下の意味になります (と理解しました)。
- $(document).ready() は、HTMLドキュメントに対応するDOM (Document Object Model) の準備ができたタイミングで呼び出されるコードを指定する。
- $("a").click() は、aタグ (すなわちアンカー) をクリックしたときに実行されるコードを指定する。
したがって、"Link" というアンカーをクリックすると、"Hello world!" というアラートが表示されることになります。
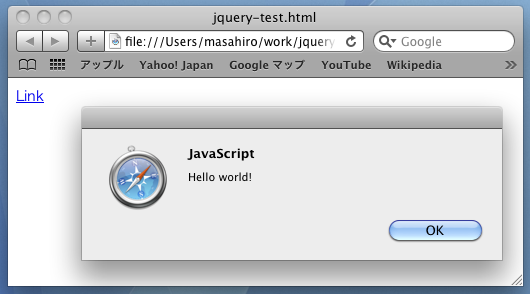
実際にブラウザからHTMLファイルを読み込んで "Link" をクリックをすると、以下のようにアラートがポップアップし、期待通りに動作することが確かめられます。
上記のHTMLファイルとjquery.jsを同じディレクトリ上に置き、WebブラウザからHTMLファイルを開き、さらに "Link" というアンカーをクリックすると下のような表示になり、期待通りに動いていることが確認できました。今回はMacOS上のSafariで動作確認しました。